Google ドキュメントと WordPress を連携させることで、Google ドキュメントをブログ下書きとして使うのが、便利になります。本記事では、Google ドキュメントと WordPress を連携させる方法を紹介します。なお、Markdown でブログを書いている場合でも適用する方法も記載します。
今回やりたいこと
Google ドキュメントでで下書きしたものを、そのままWordPress へ投稿できるようにします。
また、WordPress の記事は、以下のプラグインを使って、Markdown で記載します。
- WP Githuber MD
以下の記事を参考に進めていきます。
手順
WordPress Jetpack プラグインの導入
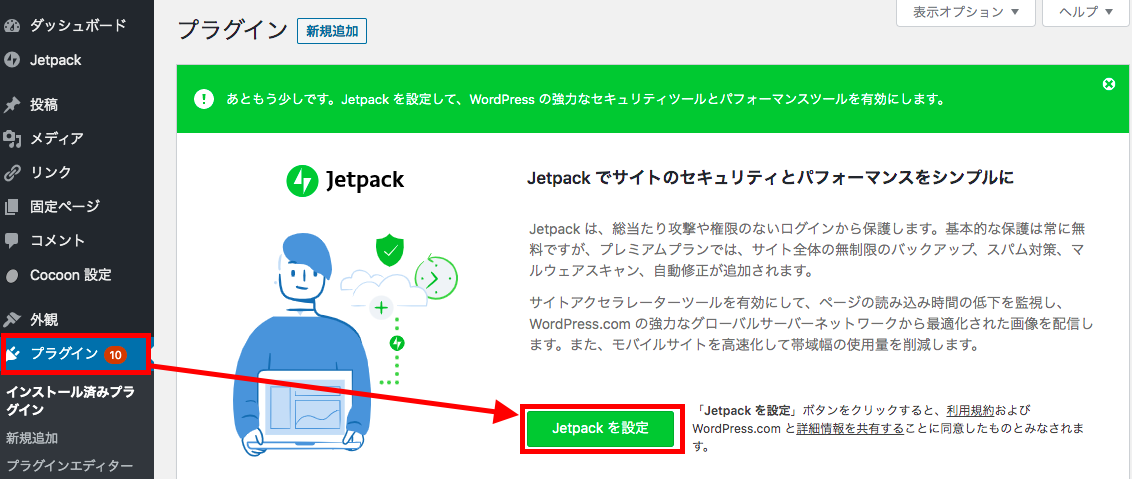
- WordPress の管理画面で、「プラグイン」。私の環境では、既にインストールはされていたようなので、「Jetpack を設定」。

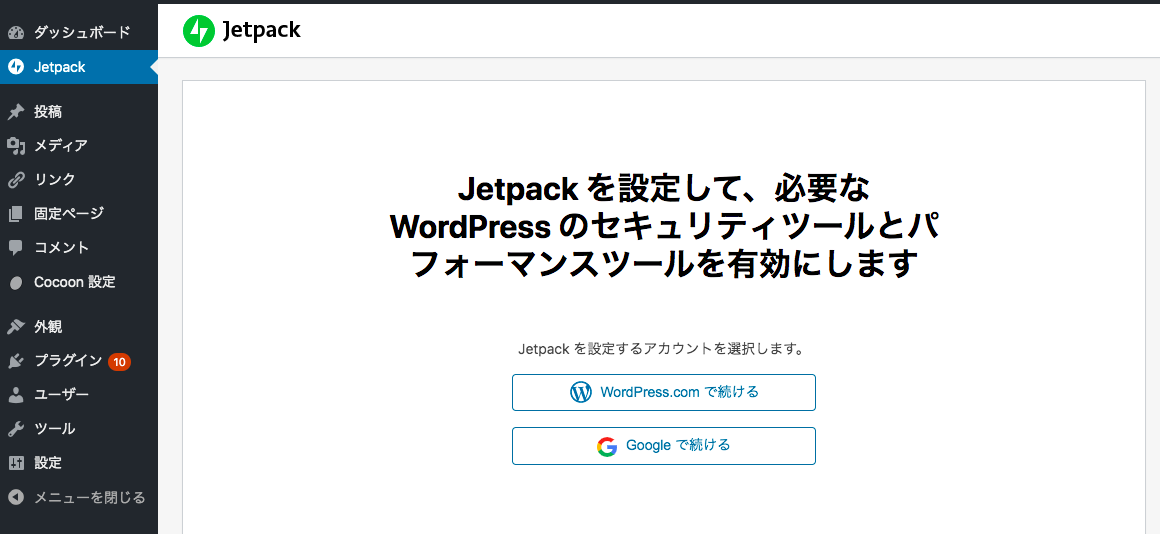
アカウントを選択する。

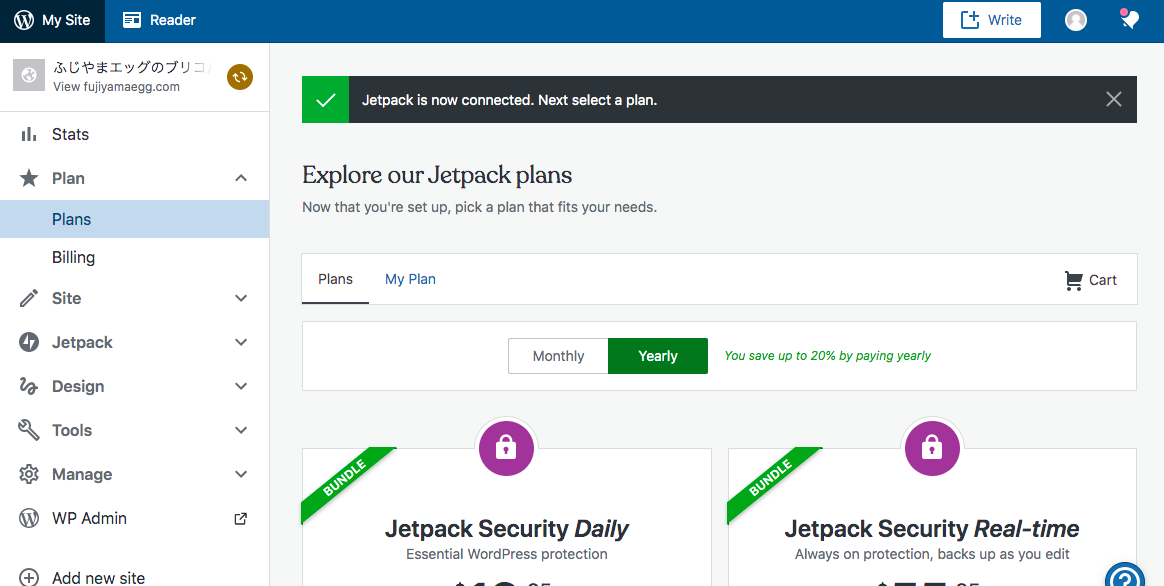
プランを選択する。

その後、必要に応じて、設定をする。
WordPress 設定画面でプラグインを表示して、「Jetpack」で検索すると、有効化されていることが確認できます。

Googleドキュメントにアドオンを追加する
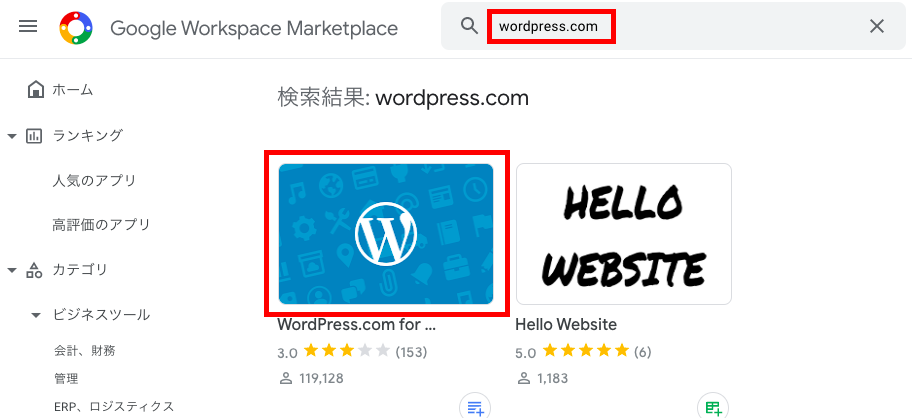
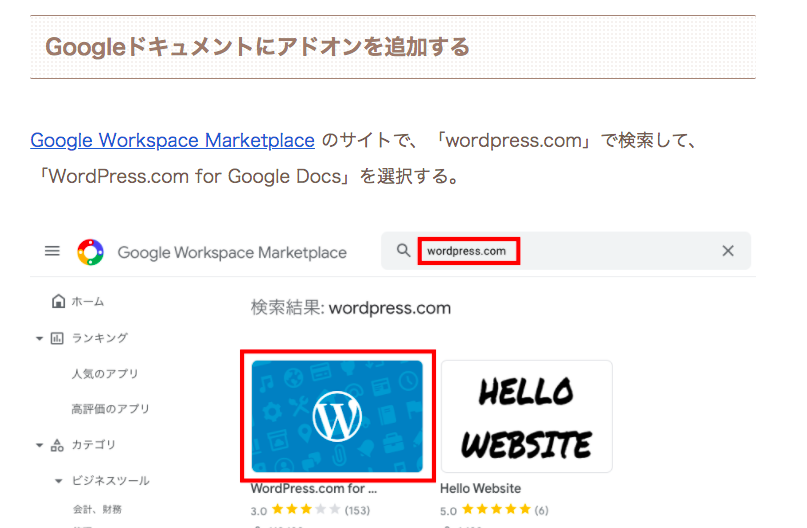
Google Workspace Marketplace のサイトで、「wordpress.com」で検索して、「WordPress.com for Google Docs」を選択する。

「インストール」を選択。

ダイアログが表示されるので「続行」を選択。

「アカウントの選択」、アクセスの「許可」をすると、インストール完了のダイアログが表示されるので、「完了」。

Googleドキュメントでのアドオン設定
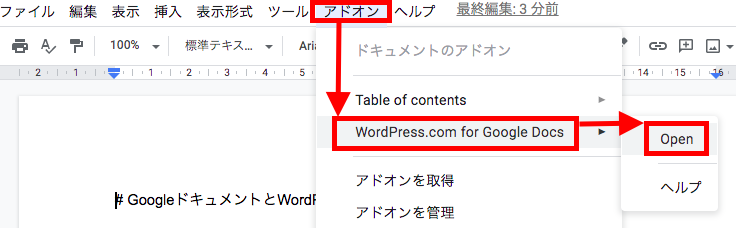
Google ドキュメントを開き、「アドオン > WordPress.com for Google Docs > Open」を選択。

「Add WordPress Site」を選択。

「Approve」を選択。

ユーザ名、パスワードを入力して「ログイン」を選択。

再度、「アドオン > WordPress.com for Google Docs > Open」を選択すると、対象のブログサイトが表示されて、設定完了です。

WordPress への投稿
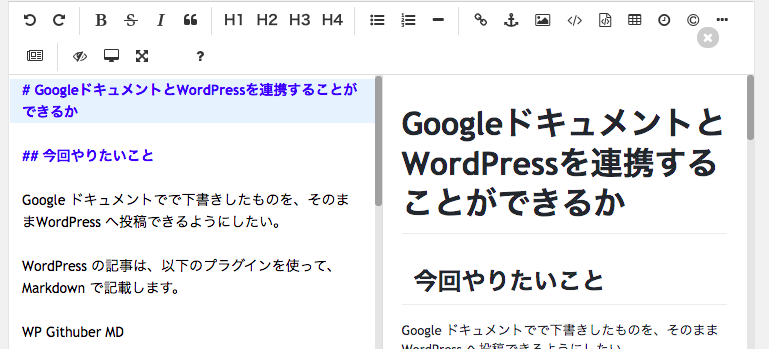
Google ドキュメントをMarkDown記法で、ブログ記事を記載します。
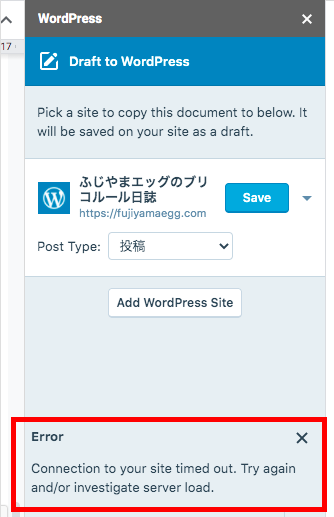
編集が終わったら、「アドオン > WordPress.com for Google Docs > Open」で表示した画面で「Save」を選択。

「Error」が発生した場合は、もう一度「Save」を実行すると、うまくいく場合があります。

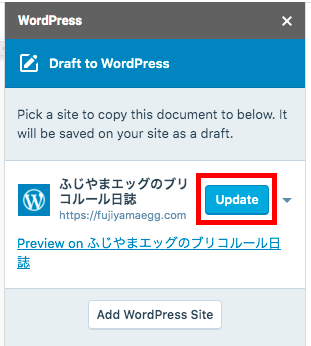
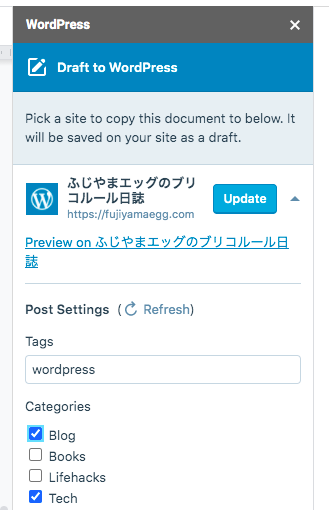
うまくいくと、「Save」ボタンが「Update」ボタンに変わります。

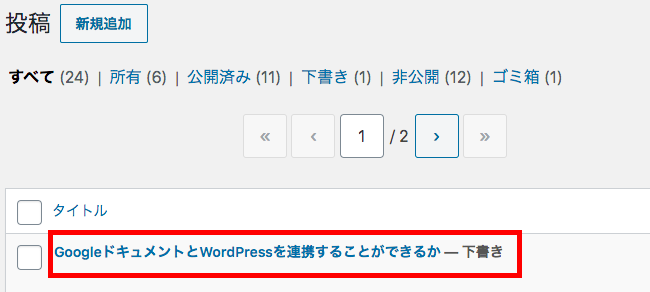
WordPress の管理画面をみてみると、、、できてます!

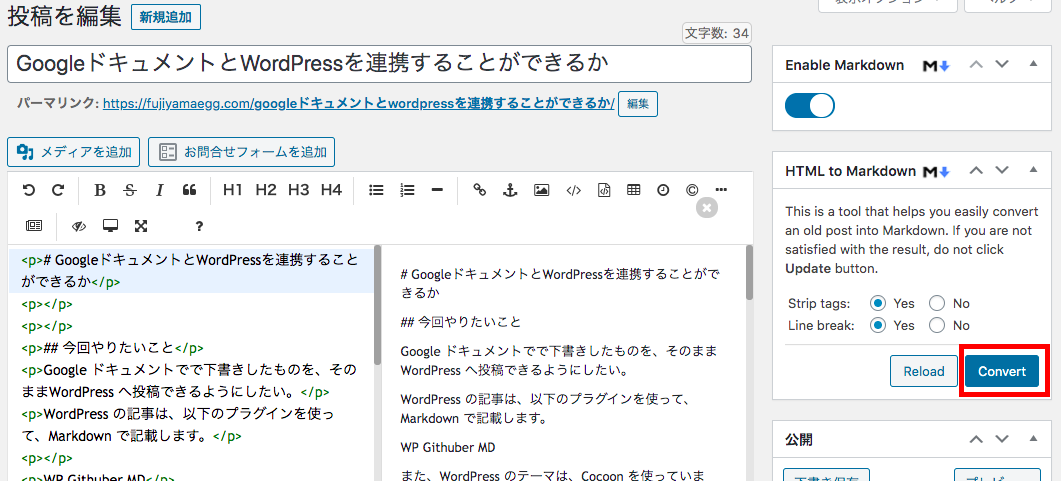
内容をみると、HTMLなので、MarkDown に変換するため、「Convert」します。

いい感じに変換されているようです。

「プレビュー」で表示させると、画像もいい感じで反映されています。

編集の際、タグや、カテゴリーも設定できます。

なお、一度、WordPress側で修正してしまうと、その後、Google ドキュメント側で修正して、「Update」しても反映されませんでした。本来は、反映される筈ですが、バグがあるのかもしれません。
まとめ
WordPress を Google ドキュメントと連携させることで、以下のようなメリットがあると考えます。
- Google ドキュメントだと、画像の貼り付けも簡単なので、編集しやすい。
- Google ドキュメントのオートセーブで、保存前にデータが飛ぶことがなくなる。
- Google ドキュメント がバックアップにもなる。
また、今回の実験で、WordPress の記事をMarkDown で書いている場合でも、適用できることが確認できました。
これからは、Google ドキュメントで、どんどんブログを書いていきたいと思います。




